Gentleman - Barbershop & Hair Studio Elementor Template Kit
in Other / Template Kits
DOWNLOAD NOW Report
136
11
1
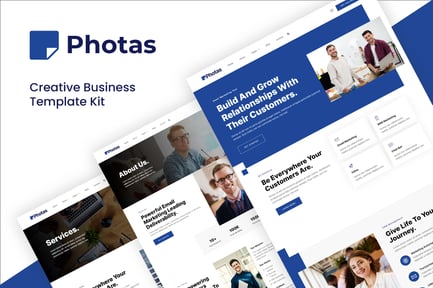
Gentleman - Barbershop & Hair Studio Elementor Template Kit. Gentleman is has 13+ pre-built templates with fully responsive, clean design and customizable theme. Gentleman can be used for Barbershop, Barbers, Hairdressers, Hair Studios, Hair Stylists, Tattoo Studios, Piercing Shops, Bikers Clubs, and anything related to their field. Gentleman as well as layouts for Portfolio to show their cool, beautiful and amazing project.
Elementor Kit contains page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
* Cross-Browser Compatibility: FireFox, Safari, Chrome, IE9, IE10, IE11
* Using Free Plugins (Elementor Pro is not required)
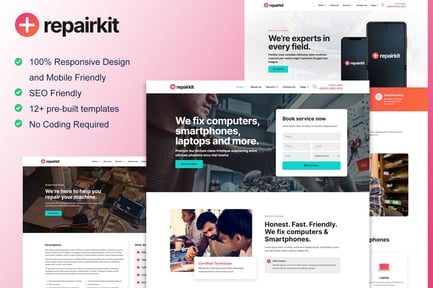
* Fully Responsive Layout, Retina Ready, Ultra-High Resolution Graphics
* True no-code customization with drag and drop visual builder
* Customize fonts and colors in one place or fine-tune on individual elements
* 13+ pre-built templates ready to use
* A clean, modern designs which can be adapted and used for any website design and layout
Templates In Zip :
* Home
* About Us
* Services
* Service Detail
* Gallery
* Pricing
* Team
* FAQ
* Blog
* 404 Error
* Contact Us
* Header
* Footer
Required Plugins :
* Elementor
* ElementsKit Lite
* MetForm
* RomethemeKit
How to Use Template Kits:
1. Install and Activate the "Envato Elements" plugin from Plugins > Add New in WordPress
2. Download your kit file and Do not unzip
3. Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
4. Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
5. Click import on the Global Kit Styles first
6. Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
7. Go to Pages and create a new page and click Edit with Elementor
8. Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
9. Click the gray folder icon to access My Templates tab and then Import the page you'd like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit
1. Import the header and footer template
2. Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
3. Title the header, leave Entire Site selected and toggle Activation to On
4. Click the gray Edit Content button to load the builder
5. Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
6. Repeat for Footer
How to Setup Forms
1. Import the form blocks.
2. Click on RomethemeForm > Forms in the admin menu
3. Click Add New
4. Enter a Form Name and click Save and Edit (ignore other options)
5. Click the gray folder icon in the builder area and click the My Templates tab
6. Click Insert on the form block
7. Click Publish/Update
8. When customizing pages with forms, click the Rometheme Form Element and select the form from the drop-down
Image info:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
* https://elements.envato.com/collections/2ZUCJ8G4DM
Elementor Kit contains page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
* Cross-Browser Compatibility: FireFox, Safari, Chrome, IE9, IE10, IE11
* Using Free Plugins (Elementor Pro is not required)
* Fully Responsive Layout, Retina Ready, Ultra-High Resolution Graphics
* True no-code customization with drag and drop visual builder
* Customize fonts and colors in one place or fine-tune on individual elements
* 13+ pre-built templates ready to use
* A clean, modern designs which can be adapted and used for any website design and layout
Templates In Zip :
* Home
* About Us
* Services
* Service Detail
* Gallery
* Pricing
* Team
* FAQ
* Blog
* 404 Error
* Contact Us
* Header
* Footer
Required Plugins :
* Elementor
* ElementsKit Lite
* MetForm
* RomethemeKit
How to Use Template Kits:
1. Install and Activate the "Envato Elements" plugin from Plugins > Add New in WordPress
2. Download your kit file and Do not unzip
3. Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
4. Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
5. Click import on the Global Kit Styles first
6. Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
7. Go to Pages and create a new page and click Edit with Elementor
8. Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
9. Click the gray folder icon to access My Templates tab and then Import the page you'd like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit
1. Import the header and footer template
2. Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
3. Title the header, leave Entire Site selected and toggle Activation to On
4. Click the gray Edit Content button to load the builder
5. Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
6. Repeat for Footer
How to Setup Forms
1. Import the form blocks.
2. Click on RomethemeForm > Forms in the admin menu
3. Click Add New
4. Enter a Form Name and click Save and Edit (ignore other options)
5. Click the gray folder icon in the builder area and click the My Templates tab
6. Click Insert on the form block
7. Click Publish/Update
8. When customizing pages with forms, click the Rometheme Form Element and select the form from the drop-down
Image info:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
* https://elements.envato.com/collections/2ZUCJ8G4DM
| compatibleWith: | Elementor |
| demoUrl: | Https://gtkit.rometheme.pro/gentleman/ |
| industry: | Fashion & Beauty |
| templateKitSoftwareVersion: | Elementor 3.10.x |